نقدم اليكم اليوم قالب مدونة مبتكري ويب السابق مجانا لكل الزوار و المتابعين ، هدية لكم ^_^
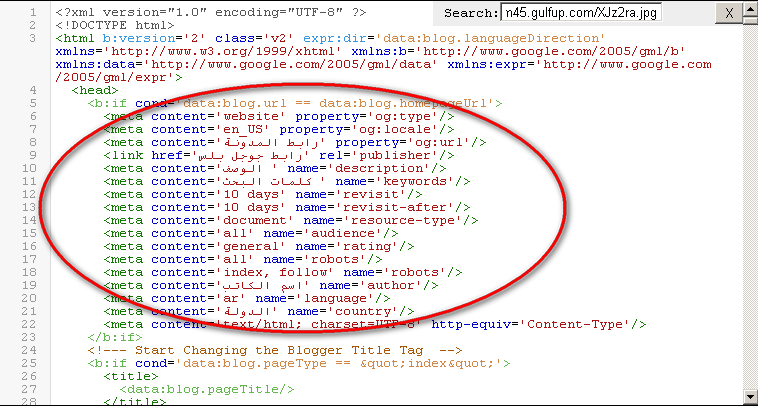
من بين الميزات التي يتوفر عليها القالب : سرعة في التصفح ، أفضل تقنيات السيو المتوفرة ، متوافق مع جميع الاجهزة ، أنيق و جذاب ، أماكن مختلفة لعرض الاعلانات ، صفحة الاخطاء متميزة ، اضافات رائعة داخل التدوينات ،، و العديد من الميزات و الخصائص الرائعة الاخرى ..
سريع و ذوا ارشفة سريعة
سلايد شو احترافي
عدة اماكن مخصصة لوضع اعلاناتك
خاصية اقرأ المزيد روعة
شعار مدونة بجانب اشهار ادسنس
أداة هل أعجبك الموضوع و اداة مزيد من المواضيع اسفل كل موضوع
و مزيد من المميزات ادعك لتتعرف عليها بنفسك
قائمة افقية غاية في الروعة بتقنية css
من بين الميزات التي يتوفر عليها القالب : سرعة في التصفح ، أفضل تقنيات السيو المتوفرة ، متوافق مع جميع الاجهزة ، أنيق و جذاب ، أماكن مختلفة لعرض الاعلانات ، صفحة الاخطاء متميزة ، اضافات رائعة داخل التدوينات ،، و العديد من الميزات و الخصائص الرائعة الاخرى ..
سريع و ذوا ارشفة سريعة
سلايد شو احترافي
عدة اماكن مخصصة لوضع اعلاناتك
خاصية اقرأ المزيد روعة
شعار مدونة بجانب اشهار ادسنس
أداة هل أعجبك الموضوع و اداة مزيد من المواضيع اسفل كل موضوع
و مزيد من المميزات ادعك لتتعرف عليها بنفسك
قائمة افقية غاية في الروعة بتقنية css
للتحميل اضغط هنا